Readability is the Japanese tea garden of the web.
There is a school of web design, beloved by news organizations, that lives by the motto "that space can be filled." To these folks, white pixels are a lost opportunity cost.
Every so often, I come across browser plug-ins that promise to cleanse these sardined pages, but each one has some unpardonable fault: missing text, choppy layout, inconsistent font size, or -- Heavens to Betsy! -- advertisements.
Last week I found Readability, a clever snippet of JavaScript that can be used from any browser as a bookmarklet. Someone has also written convenient Readability add-ons for Chrome and Firefox.
In short, Readability takes pretty much any complex web page, extracts the main story text, and presents it in a simple format of your choosing. This announcement explains the concept and demonstrates it in action with a video.
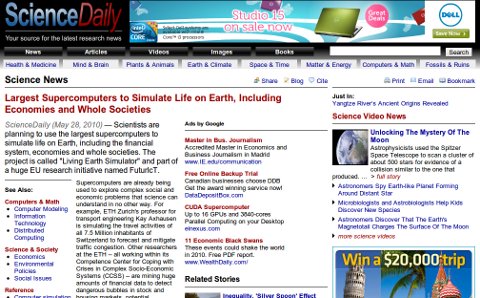
For example, consider the following eye-gouging article presentation. We know there must be a story in there somewhere. On the left side, maybe?
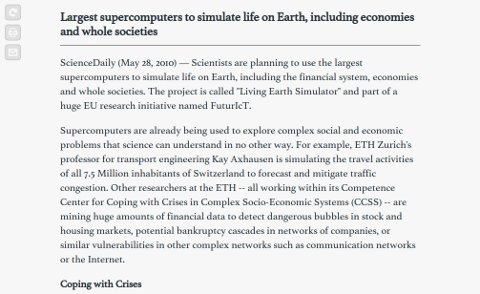
With a quick click of the Readability button, the article is transformed:
An article that you can actually read. On the internet, no less. I thought I'd never see the day.




Comments