How I Make Words
Between business reports, class notes, and the creative writing course I'm hacking my way through at the College, I reckon that I churn out a few thousand words a week.
As someone who teaches the finer points of Microsoft Word, you'd think it would be my writing tool of choice. Trouble is, Word doesn't meet my very specific anally-retentive writing requirements commandments:
- Must run on Linux.
- Must produce version-controllable content.
- Must have basic word processing functionality.
- Must cheque speling.
- Must permit simple, consistent formatting.
- Must not fight me with every goddamn keypress.
Commandment #6 definitely rules out Word and its %#$@*! auto-numbering. Linux-friendly OpenOffice Writer stumbles on #2, and, sadly, a little on #6. Plain text editors don't do well with #3 through #5. So what's left?
It has taken me years to answer that question. During that time I have tested an assortment of text-based markup languages without success: HTML, variations on XML, and even LATEX.
Trouble is, <chapter xml:id="Excerpt"><title>Excerpt</title><para>begin{document}ittextquoterights <em>hard</em> to read marked-up text, even after youtextquoterightve just written it.end{document}</para>
Maybe not that hard to read, since you wouldn't combine all three markup syntaxes together.
What the markup languages have going for them is superb support for commandment #2: I can keep a complete history of each change made to a document, and compare any two versions -- without Word's %#$@*! change tracking getting all up in my bidniz. I desperately need this for my class notes, so that I can keep many years of updates together and view, for example, the gradual disappearance of the Floppy Disc from my lectures. Good riddance.
There are a few "light" markup languages, and my favourite has long been Markdown. It uses the sort of text-based formatting you might type yourself in an e-mail: "underline" a title with dashes, use asterisks to whip up a list, or bracket a word with _underscores_ for emphasis. It even handles hyperlinks and images. Markdown also comes with a handy script to generate HTML code from the text. A couple of years ago I wrote about the opposite exercise: converting existing HTML into Markdown.
But Markdown proved a little too simple for many of my most common writing tasks. It doesn't support tables or cross-references, for example. I also hadn't found a good editor for writing Markdown that didn't violate at least one of the commandments (usually the dreaded #6). It also didn't have an easy way to generate PDF output that could be customized with my own formatting.
Then, out of the blue, I came across three tools a couple of months ago that addressed my long-standing predicament:
- MultiMarkdown, which adds tables, and xrefs, and whatnot without muddying the syntax;
- FocusWriter, a distraction-free word processor that doesn't try to format plain text, as described last month; and
- wkhtmltopdf, a tool for converting HTML to PDF, preserving all CSS formatting along the way.
All I needed was some way to glue all that together, so I wrote a little script to do just that, and a little bit more. Most days, it works like a charm.
For example, I can write some simple, yet enthralling, Markdown text:
A Fateful Trip ============== It all started at a tropic port, aboard a tiny ship: * the **mate**, a mighty sailing man; and * the **skipper**, brave and sure. A Three Hour Tour ----------------- Five passengers set sail that day: | The Millionaire | His Wife | The Movie Star | The Rest | | --------------- | -------- | -------------- | -------------------------------------- | | Thurston Howell | Lovey | Ginger | Mary Ann and, believe it or not, "Roy" | Were it not for the fearless crew's courage, the _Minnow_ would have most assuredly been lost. Fortunately, the ship was able to set aground on an uncharted desert island, with wardrobe and radio intact.
In FocusWriter, the text is -- thank the gods -- unaltered:

It ain't real writin' unless there be a shaded rocky outcrop in the background.
Then I run my little script and, depending on the style I choose, it produces both HTML and PDF output in mere milliseconds, ready for public display.
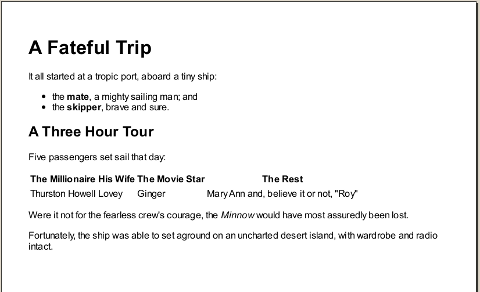
The default style is admittedly uninspired:

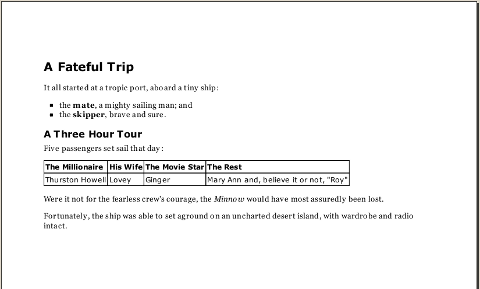
But I can just as easily substitute the style I created for my class notes:

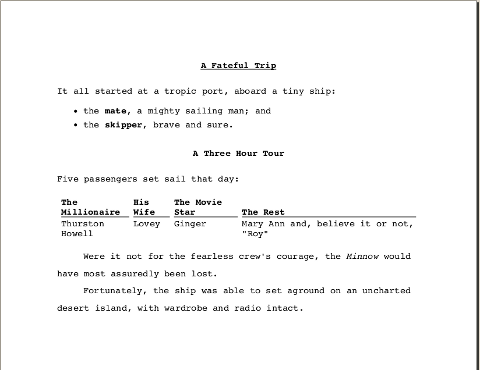
Or, if I'm feeling Mickey Spillane-esqe, I can turn on the manuscript style and relive the glory days of clickety-clack-ding:

If you've gotten this far without questioning my sanity, I salute you. Nevertheless, a stable writing system is important in my varied lines of work, and I couldn't be more pleased with the one I've concocted.

Archived Comments
Kewl. How you manage to take what is really a pretty mundane topic (not to mention geeky - but I say that with admiration) and make it hilarious is beyond me. I salute you and your power to bend the tools to your awesome will. "It ain't real writin' unless there be a shaded rocky outcrop in the background." Ahahahaha!
Now really, Fawn, you're making me blush, and when that happens all of the bloood rruns too mye cheekes and I gett a bbiit woooooooozzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzz
Excellent! Didn't know about focuswriter _or_ wkhtmltopdf. I'm glad you did. They're both installed now. (Our anally-retentive writing requirements are eerily similar, though I still don't have the version control religion.) Thanks.
Tim, I should mention that if you want headers and footers, you'll need the statically-compiled version of wkhtmltopdf for some reason. Either way, it works great: it essentially automates printing to PDF from a browser.